Position relative within CSS Grid Layout
It is possible to use position relative with a CSS grid item. When you use the CSS property position: relative with a CSS grid item, it affects the position of the grid item relative to its normal position within the grid layout.
By default, grid items are positioned according to the grid layout rules, which define the row and column positions, as well as any alignment or justification properties applied to the grid container or grid items. However, when you apply position: relative to a grid item, it creates a new positioning context for the item within the grid layout.
This means that the grid item is positioned relative to its original position within the grid, rather than relative to the grid container itself. The item’s original position is essentially preserved, but you can then apply additional positioning properties, such as top, bottom, left, and right, to shift the item within the grid layout.
Note that when you apply position: relative to a grid item, it still participates in the grid layout flow, meaning it will affect the placement of other grid items according to the grid layout rules.
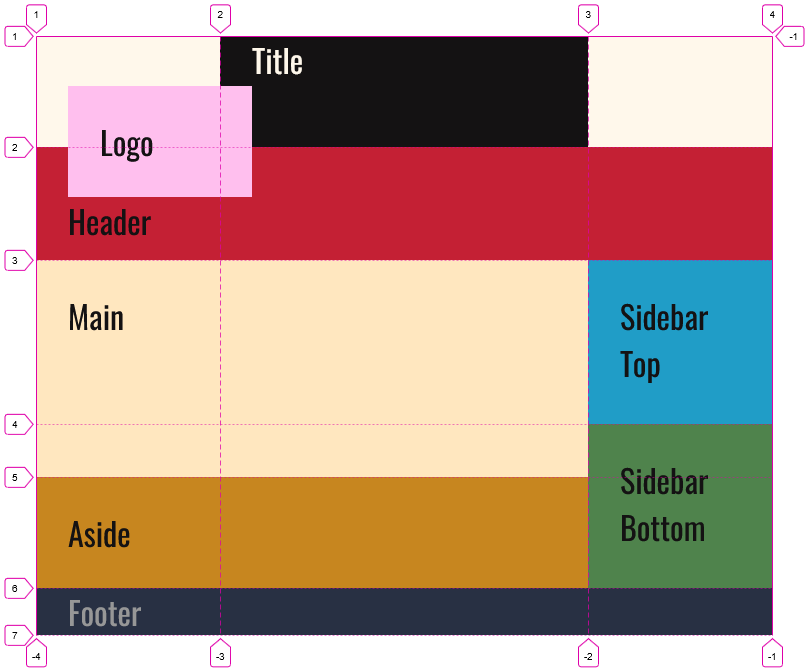
See the Pen position relative within gril layout by majadc (@majadc) on CodePen.