Grid Lines
In CSS grid layout, the grid consists of tracks, which are formed by grid lines that create columns and rows. You can use these grid lines to position elements on the grid by addressing a specific cell using its row and column coordinates. You can refer to these coordinates using line numbers or by assigning names to each grid line, which can be done using the grid-template-rows and grid-template-columns properties. This allows for precise positioning and alignment of grid items within the layout.
Placing items onto the grid using line number
.parent {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: repeat(6, auto);
}
.cell {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}or shorthand:
.cell {
grid-column: 1 / 3;
grid-row: 1 / 2;
}or using span keyword
.cell {
grid-column: 1 / span 1;
grid-row: 1 / span 1;
}See the Pen Untitled by majadc (@majadc) on CodePen.
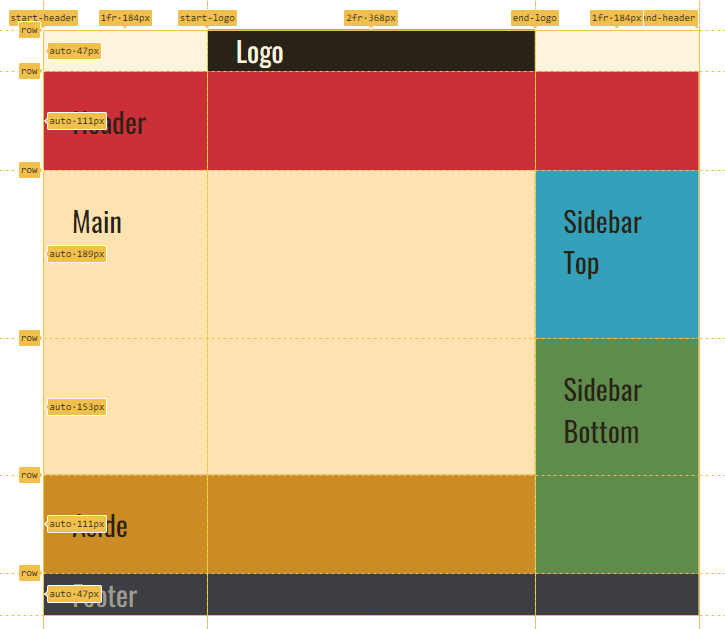
Placing items onto the grid using named line number
.parent {
display: grid;
grid-template-columns: [start-header] 1fr [start-logo] 2fr [end-logo] 1fr [end-header];
grid-template-rows: repeat(6, [row] auto);
}
.cell {
grid-column: start-logo / end-logo;
grid-row: row 1 / row 2
}See the Pen flex f-basic const by majadc (@majadc) on CodePen.