auto-fit and auto-fill
Auto-fill and auto-fit are two values for the grid-template-columns and grid-template-rows properties in CSS grid layout. grid-template-columns and grid-template-rows properties are used to define the number and size of grid tracks (rows and columns) in a CSS grid layout.
grid-template-columnsspecifies the size and number of columns in the gridgrid-template-rowsspecifies the size and number of rows in the grid
Both of these properties accept a list of values, where each value represents a track. You can define the size of each track explicitly (e.g., 100px 200px 150px), or you can use keywords like auto, minmax(), or repeat().
repeat() function allows to repeat columns or rows as many times as needed following the provided instructions. These instructions are values: repeat count – how many times the number of times the track should be repeated and tracks – the size of track that will be repeated.
The repeat cont can be a number or a keyword: auto-fill or auto-fit.
Syntax
grid-template-columns: repeat(3, 1fr);
grid-template-columns: repeat(auto-fit, 1fr);
grid-template-columns: repeat(auto-fill, 1fr);Auto-fill
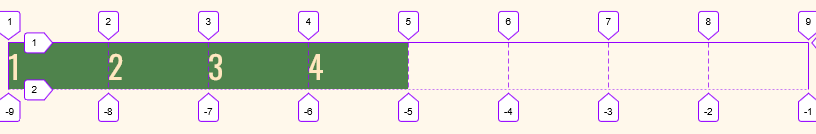
auto-fill is used to generate as many tracks (columns or rows) as possible to fill the available space within a grid container without overflowing it. auto-fill instructs the grid to create additional tracks to occupy the available space. These additional tracks are created based on the size of the grid items and the available space in the grid container.
Auto-fit
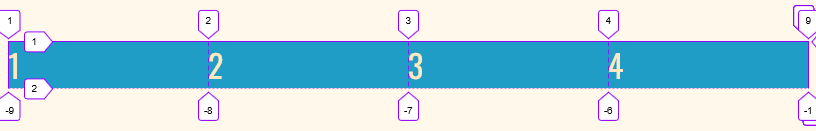
auto-fit also creates as many tracks as possible without overflowing the grid container. However, auto-fit also adjusts the size of the tracks to fit the available space evenly.
See the Pen position z-index by majadc (@majadc) on CodePen.