clear
The clear CSS property is directly related with the float CSS property. It can be apply to floating elements and non-floating elements.
The clear CSS property specifies the position of the floating element that precedes the element with clear property set to left/right/both.
Assume that we have two elements. The first box has float property, the second doesn’t.
<div class="clearfix">
<div class="box-1">Box 1</div>
<div class="box-2">Box 2</div>
</div>
The first case.
The second element doesn’t have the clear property (or the clear property set to none).
.box-1 {
float: right;
}
.box-2 {
clear: none;
}The floating box takes place in the same row, as the second element, on the right side of the parent container.
float: right;The second case.
The second box has the clear property set to right (the same direction as the float), the non-floating div moves down.
.box-1 {
float: right;
}
.box-2 {
clear: right;
}float: right;clear: right;Syntax:
none | left | right | both | inherit
none the element is not moved down
left the element is moved down – below the bottom outer edge of the left-floating element placed earlier in the HTML tree document;
right the element is moved down – below the bottom outer edge of the right-floating element placed earlier in the HTML tree document;
both the element is moved down – below the bottom outer edge of the left-floating and right-floating elements placed earlier in the HTML tree document;
| Initial value: | none |
|---|---|
| Applies to: | block-lever elements |
| Inherited: | no |
| Media: | visual |
| Computed value: | as specified |
| Animatable: | no |
| Specification: | CSS Level 1 |
Examples:
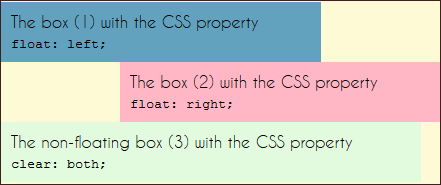
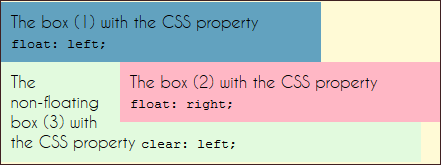
The example of the difference between clear: left; and clear: both;.
There are three boxes: box number 1 has float with the value set to left, box number 2 on right and box number 3 is non-floating element.
The first case – the box no 3 has clear property set to left. It moves below the first box that using float: left, but second box still flows around box no 3.

The second case – the value of the clear property set to both then box no 3 moves below two earlier floating boxes.