float
float – box property
The float CSS property determines that an element should be taken out of the normal flow in the HTML document tree and placed along the left or right side of its parent container. The remaining content, such as HTML elements and text, flows around the box with the float property. These elements do not hide under the floating box, unlike elements with the position CSS property.
Syntax:
float: left | right | none | inheritleft – the element is moved to the left side of its parent containerright – the element is moved to the right side of its parent containernone – the element is placed in the normal flow in HTML document tree (this removes any prior float: left | right property). None is the initial value of the float property.
The float property applies to all elements. If an element has the float property, a display property other than none is set to block (even if its original layout was inline). If an element’s display property is set to none, the float property will not work.
Examples
See owner, run in terror walk on car leaving trail of paw prints on hood
and windshield, yet chase after silly colored fish toys around the house
so lick the plastic bag stand in front of the computer screen.

float:left;
float:right;
Stare out the window you
call this cat food? and refuse to leave cardboard box and pelt around
the house and up and down stairs chasing phantoms or meow lay on arms
while you’re using the keyboard and hate dog.
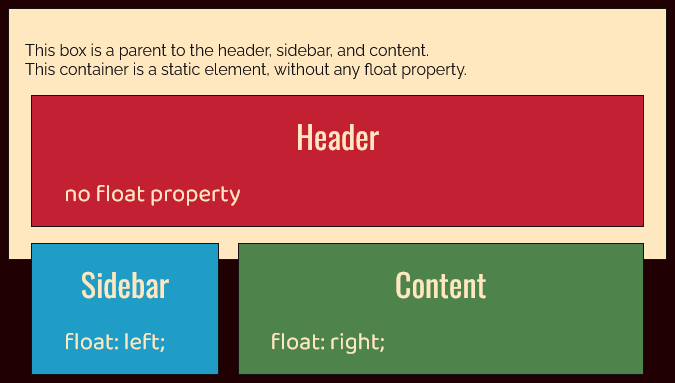
Web Layout
The float CSS property can be use to crate a webpage layout.
Header
no float property
Content
float: right;
The parent collapse problem
The problem with floating elements is that they can cause their parent to collapse. If a parent contains only floating elements, its height collapses and the floating children flow outside.
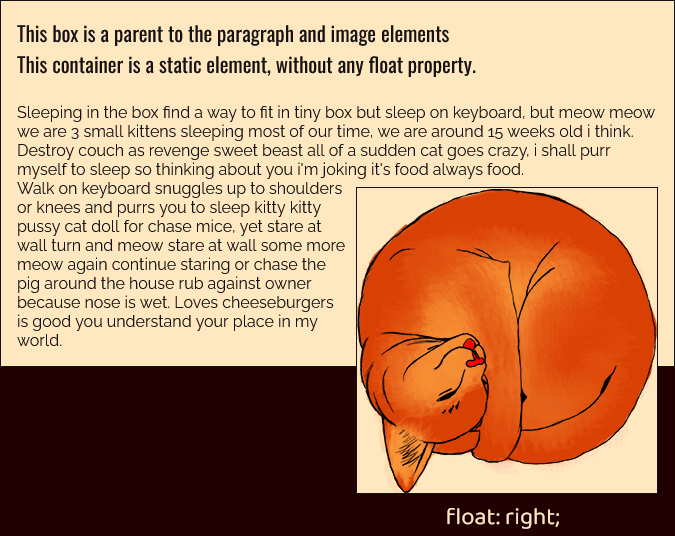
If the parent contains some content, such as text, but the amount of text is not enough to fully contain the floating element, the floating element will flow outside the parent.
Solutions for the parent collapse problem:
Adding an extra div at the end of the parent element that contains floating children.
<div style="clear: both;"></div> Setting specific styles on the parent element that contains floating children.
.parent-element {
overflow: hidden;
height: auto;
}Adding pseudo-element ::after at the end of the parent element that contains floating children
.clearfix:after {
content: "";
visibility: hidden;
display: block;
height: 0;
clear: both;
}When elements are floated inside their parent container and the clearfix technique is used, the margins of the floated elements will not collapse outside of the parent container. However, margins of non-floated elements will still collapse as normal, which means that the space between the non-floated element and its neighboring elements outside the parent will be determined by the larger of the two margins.
Using display: table in the clearfix
.clearfix:before, .clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}When using this version of clearfix technique, the margins of the floated elements will not collapse outside of the parent container. Additionally it also prevents margins of non-floated elements from collapsing outside of their parent container.