background-position
The background-position CSS property specifies the initial position of the background image for an element, including ::first-letter and :first-line. The background-position is used in conjunction with the background-image property and position is relative to the position specifies by background-origin.
Values of the background-position property
left | center | right | top | bottom | <percentage> | <length>or
[left | center | right | <percentage> | <length>] [top | center | bottom | <percentage | <length>Negative values are acceptable and represent an offset outward from the edge of the element.
Examples
If two percentage or length values are given, the first represents horizontal offset the second vertical offset.
background-position: 0 0;This is a default value.
See the Pen backgrund-position by majadc (@majadc) on CodePen.
background-position: 50% 50%;See the Pen background-position: 50% 50% by majadc (@majadc) on CodePen.
background-position: 100% 100%;See the Pen Untitled by majadc (@majadc) on CodePen.
If only one value is given the second is assumed be center. The right side of the background image is placed of the right side of the element and the image is placed 50% down of the element.
background-position: right;See the Pen Untitled by majadc (@majadc) on CodePen.
If four values are given then the direction of the offset for each value (<percentage> or <length>) must be defined – the edge of the element from which the offset of the background image is calculated.
See the Pen Untitled by majadc (@majadc) on CodePen.
How to calculate the position/offset:
The background image position specified by length units (px, em, cm etc)
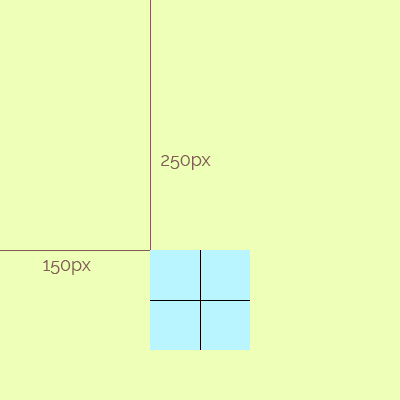
background-position: 150px 250px
The left top corner of the image is moved 150px from the left side and 250px from the top side of the element.
See the Pen Untitled by majadc (@majadc) on CodePen.
<length>:
- ‘top’ is equal to 0% or 0 for the horizontal position
- ‘right’ is equal 100% for the horizontal position
- ‘bottom’ is equal 100% for the vertical position
- ‘top’ is equal 0% or 0 for the vertical position
- ‘center‘ is equal 50% (left 50%) for the horizontal position and 50% (top 50%) for the vertical position
The background image position specified by percentage:
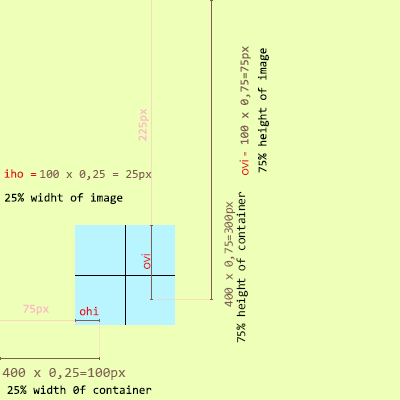
background-position: 25% 75%;
The ‘div’ element has dimensions: width = 400px and height = 400px;
The background image has dimensions: width = 100px and height = 100px;
The percentage for the horizontal offset is equal to the relative value of the difference in the width of the background element and the width of the background image. For example picture:
100px (25% of 400px width of the ‘div’ element) – 25px ( 25% of 100px width of the image) = 75px.
The point of 25% of the image width ( from left side of image ) coincides with the point of 25% of the ‘div’ element width.
The percentage for the vertical offset is equal to the relative value of the difference in the height of the background element and the height of the background image. For example picture:
300px (75% of 400px width of the ‘div’ element) – 75px ( 75% of 100px width of the image) = 225px.
The point of 75% of the image height ( from top side of image ) coincides with the point of 75% of the ‘div’ element height.
See the Pen Untitled by majadc (@majadc) on CodePen.
Related
- background
- background-image
- background-position
- background-size
- background-repeat
- background-origin
- background-clip
- background-attachment
- background-color